介绍一下你和你的作品
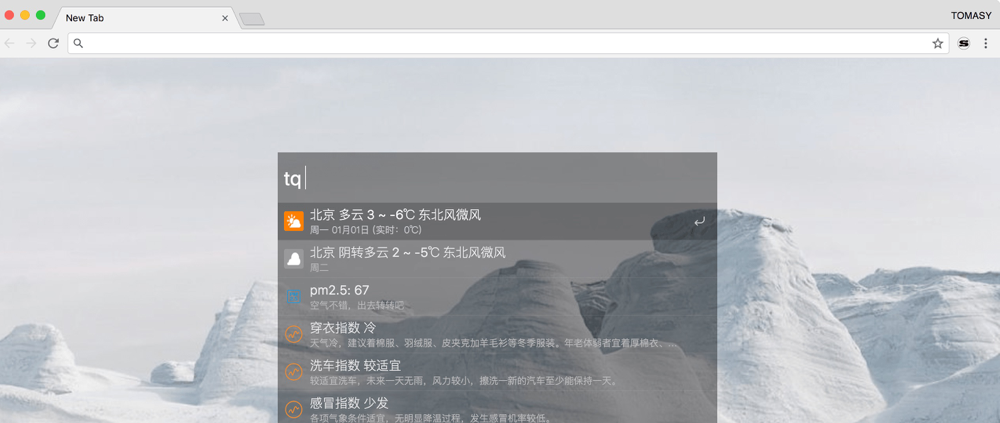
大家好,我是 tomasy,本职工作是前端开发,目前在一家不知名公司做前端技术 Leader。Steward 是 Chrome 浏览器里的类 Alfred 启动器,只需要一个命令就能完成一系列 Chrome 操作,比如书签/标签页/扩展管理等等。
为什么想到要做 Steward 这款 Chrome 插件
2014年刚用上 Mac 平台的 Alfred,而我又是 Chrome 重度用户,于是就花了一个晚上写出了 Steward 的最初版来管理收集到的扩展。此后也一直在新增插件功能,从 2017.10 开始,我将离职三个月的时间基本都花在了密集的迭代上,使得 Steward 在各方面都上了一个台阶。
你称 Steward 是 Chrome 中的 Alfred Plus,为什么?介绍一下 Steward 有哪些特色功能吧
跟 Alfred 一样,Steward 也是一个命令启动器,不过它已经集成了许多插件来管理 Chrome,它的特点在于:
- 在新标签页直接使用,降低使用门槛与操作成本,支持用命令自定义壁纸;
- Workflow,Alfred 只支持单条命令,而 Steward 引入了 Workflow 一次可以执行多条命令,比如批量打开网页,批量禁用扩展等等;
- 页面模式 — 对页面进行解构,提供预设/自定义网站地图、页面大纲、页面
- 锚点等功能,结合页面内分享以及稍后将到来的页面书签功能,尽可能地利用 Steward 来提高浏览页面的效率。
你会怎么使用 Steward,介绍几个你日常使用 Steward 的场景吧
- 在新标签页使用
wp以及wps命令来切换/刷新壁纸 - 利用
random命令使每次打开新标签页,都能看到一些新东西,比如书签、pocket 文章列表、天气、单词小卡片里的单词… bm/bmd管理书签,on/off启用禁用扩展- 使用 Workflow 批量启用或禁用扩展
- 页面模式中主要使用网站地图和页面大纲功能,对于 Gitbook 类网站特别有效
Steward 之后会不会出单独的应用,未来还有什么开发计划?
Steward 出应用也是可行的,比如将 todo、日记、Note 等数据在 App 与 Chrome 扩展间同步。由于我只是业余开发 Steward,所以 App 的计划设定得会比较久远一些,而接下来的 Steward 开发计划包含页面级书签、text expand 等。
看起来你应该很注重工作效率,再推荐几个你在使用的效率工具或者方法吧
写代码用的 VS Code,文档/协作/ TODO 方面 Quip 就足够满足我需求了,另外还使用 Slack 来订阅一些消息以及 RSS,Chrome 扩展主要是 Steward + Vimium。
你的另一款作品单词小卡片也只提供了微信小程序和 Chrome 插件,为什么不做独立的 App,单词小卡片相比同类工具有什么优势?
由于是上班族,用电脑较多,所以先开发了 Chrome 扩展,后来有一些用户提议云同步,就选择了最快捷的方式来实现,独立 app 也许会有,不过对我来说单词小卡片 + Steward 的组合已经是很合理且有效率的方式了。
关于单词小卡片的优势主要有:
- 可以收集例句并记住单词所在的页面及位置;
- 可以单词导出,也支持云同步到单词小卡片小程序;
- 能够通过 Steward 来快速背单词。
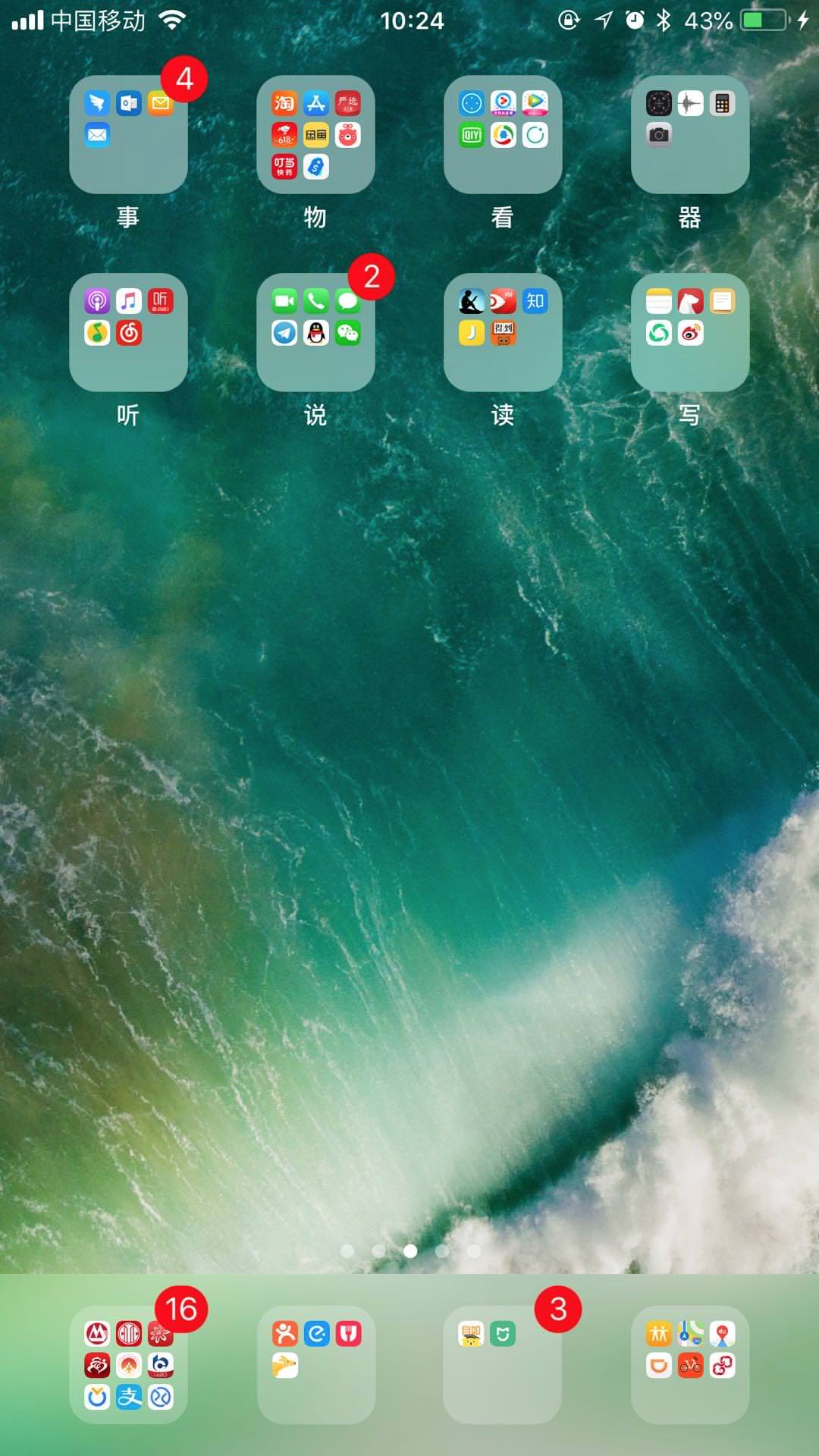
分享一下你的 iPhone 主屏,介绍几个你最常用的 App 吧
第一屏没什么内容,分享下我用的最多的第二屏吧:

我们还可以在哪里关注到你和你作品的动态
个人没有发动态的习惯,跟用户的交流主要在 Telegram / QQ 群与 Steward 中文社区上: