Megabits 的 2 款独立开发作品 PomoNow 和 LiveUseful 虽然都是功能比较垂直的小工具,但它们却能切实地解决你在生活、工作当中的「痛点」或「痒点」。
我们也很好奇 Megabits 开发这些工具的灵感从何而来,他如何将想法转化为实际的作品。本期 INTERVIEW,我们就来听听独立开发者 Megabits 的故事。
介绍一下你自己和在做的事
大家好,这里是 Megabits。感谢采访,每次要介绍自己的时候我都得寻思半天,最近一两年发生了很多事情,我也有点不知道该给现在的自己什么样的定位。简单来说的话,目前在东京,21 歳、学生です。
我现在主要在做这样几个 App,其中独立开发的作品有:
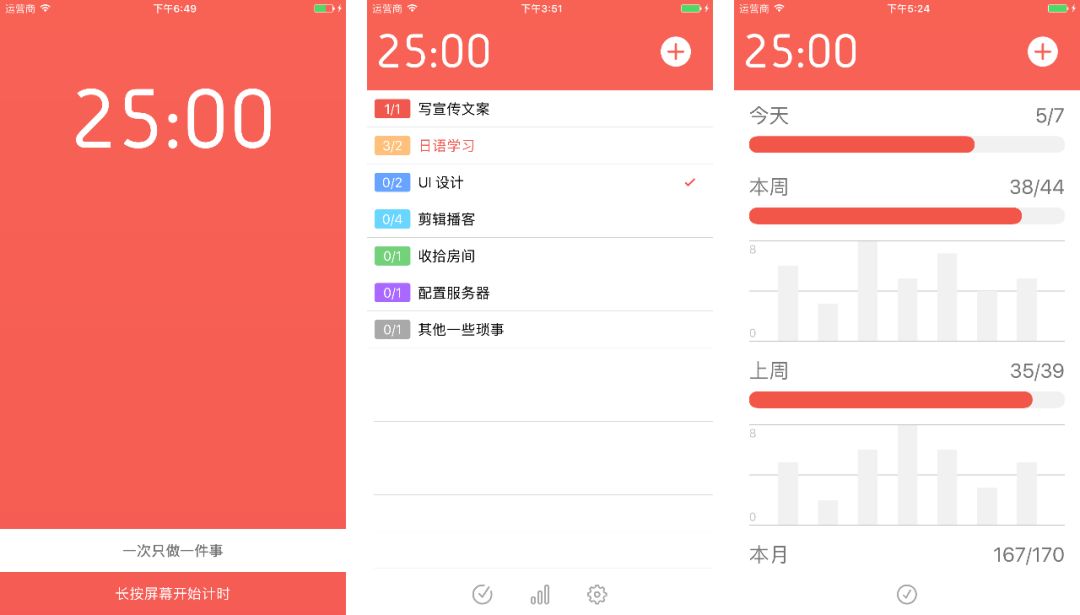
- PomoNow:一款仪式感与功能性并重的番茄钟应用。
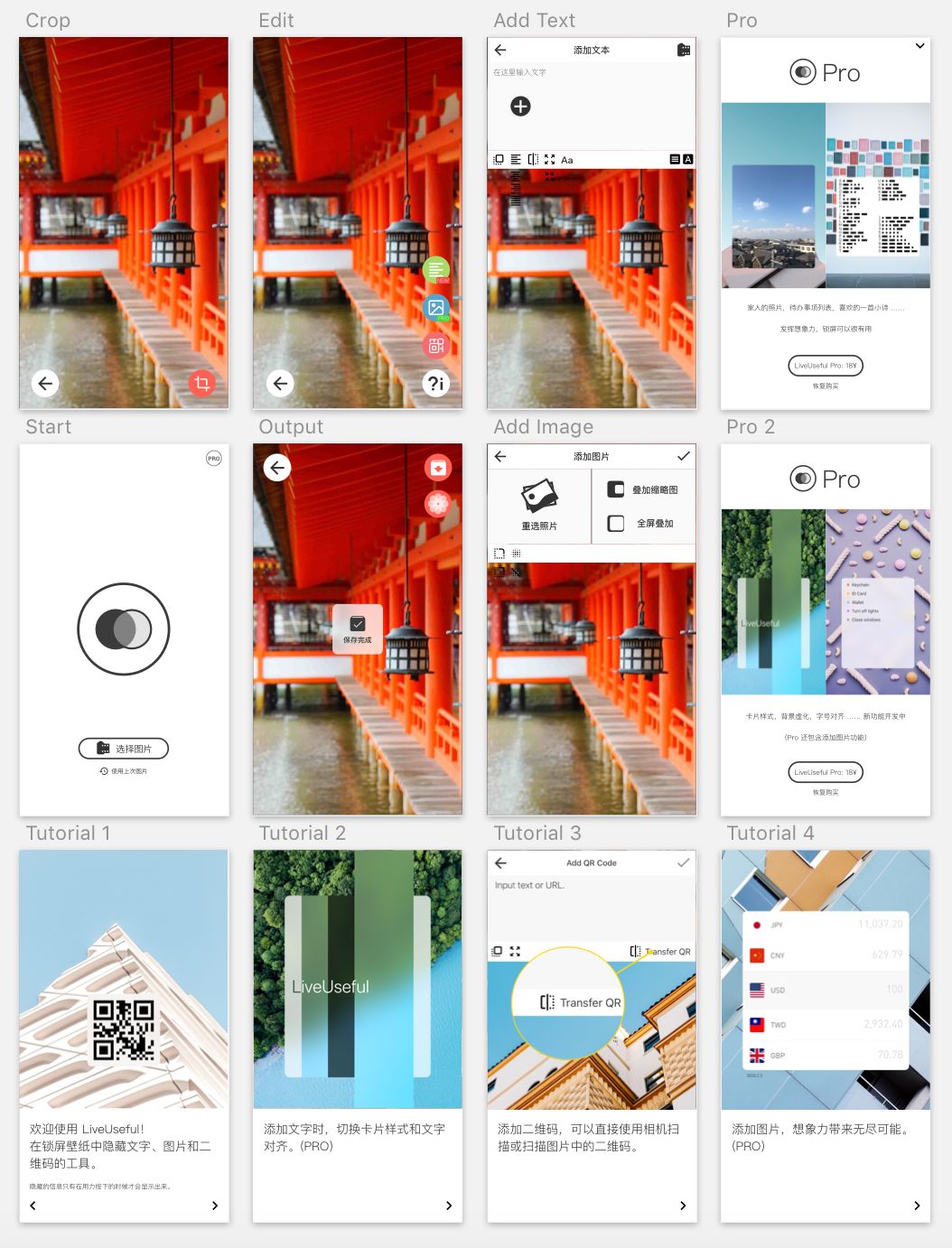
- LiveUseful:通过 Live Photo 在锁屏壁纸添加隐藏内容,可以隐藏文本、二维码和图片,还可以通过其它 App 的截图实现更多玩法。通过 LiveUseful 制作的壁纸不会将隐藏内容显示出来,只有用力按屏幕才能看到,不会影响你欣赏你的美丽锁屏。这也是首个利用 Live Photo 隐藏信息的一款通用工具。
此外我还维护下面 2 款开源软件:
- Today Scripts:可以在 macOS 通知中心中运行各种脚本的工具。这原本是国外开发者的弃坑作品,我因为自己要使用的关系重新开始维护。
- ARU 贴纸:这套贴纸的 iMessage 版本也由我来维护 (经过作者授权)。这是一款鬼畜的恰到好处的表情包,你还可以在诸如 Telegram 等聊天软件中找到它。
除了开发的这些事情,我还在少数派写文章,以折腾文为主。去年还总结了一下自己在思维导图上的经验,写了付费教程:《这样画思维导图最有用》。不过最近因为一些时间安排的缘故,写文章的事情可能要放一放,忙上一阵子。
此外我和从来没见过面的朋友 Mutnau 做了一档叫做 Untitled TechTalk 的科技播客。我们的播客以「不正经」为特色,要多随便有多随便。这个世界已经不缺正经人了,我们就要当这个不正经的存在,我们在播客里说的话都不要当真。播客在今年初过了两周年,2 年里我们的节目质量一会高一会低,这样晃晃悠悠地过了两年我自己也挺惊讶的。
虽说我从小学三年级就开始写代码了,做独立开发是从高中开始的,高二的时候我终于说服家里人给我买了一台 Mac mini,我就用这个加上初中毕业时买的 iPad 4,做出了 PomoNow 的第一个版本。

因为「反感为了做题而学习」这样一个说出来就会有人喷的理由,我在中学时代没能成为一个好学生。高中结束后被扔到了一所被称为「江北看守所」的大学 (参见:《如何在一个看守所一样的大学里笑出声来》),我在这里生活的半年中做完了 PomoNow 的第二个版本,重做了整套 UI。后来我实在是受不了这里的生活,为了能够继续活下去 (不是开玩笑),我退学来到了日本,并在去年年末完成了 LiveUseful。
现在在日本过得还算蛮开心,东京现在正值梅雨季节,几乎每天都在下雨。
你称 PomoNow 是有仪式感的番茄钟,它和其他的番茄钟工具比有什么特色?
「有仪式感的番茄钟」应该作为一个整体来解释。首先 PomoNow 是一款番茄钟,那么它必须要有足够全面的功能让高级用户能够充分地进行自定义。此外它还要有「仪式感」,能够减少用户打断番茄的次数。
市面上的一些番茄钟应用,开始和停止都是一个简单的按钮,因为启动过程非常随便,你也很容易随便地把它停掉,这不利于保持专注。还有一些番茄钟采用了种树种草这种交互,防止你去打断。虽然有的人确实会因为不想把种了一半的树砍了继续工作,但是这种设计有时候会限制番茄钟的功能性和专业性。
PomoNow 想要达到的是这两者的平衡,我设计了一种「上发条」的交互来启动番茄钟 (具体效果可以在 App 的简介视频中看到)。这个交互的灵感来源于机械番茄钟:机械式的厨房计时器具备仪式感的关键就在于拧发条的过程,它让启动番茄钟的过程有一个用户确认时间,造成一种心理暗示。我将这种感觉带到了 PomoNow 中,用一个圆形的进度条和转动发条的声音模拟了一个有趣的上发条过程。经过对时间和交互的多次调节,使用 PomoNow 会非常的享受。同时,这种只在启动过程中展示的交互也不会影响番茄钟功能上的自由度。
除了仪式感这件事情之外,PomoNow 还有一个用作「下一步清单」的 to-do list 功能。我个人比较喜欢把 GTD 和番茄工作法放在一起来谈:先把当下要做的事情列个清单,然后逐个完成。因为下一步清单是最终要被清空的,我目前没有在 PomoNow 里设计任何的同步和编辑功能,我并不希望你把它当作 Todoist 这类工具来用,只有接下来要做的事情才写进去 (还有就是因为我懒)。在新建任务的时候你可以计划一下要花几个番茄钟来完成,练习如何准确掌握自己做一件事要花多久的能力,这也是番茄工作法的重要部分。
PomoNow 还设计了一个快速计时模式,这个设计最早是由一个 Mac 上叫 Nag 的软件做出来的,但是它已经是一个一万年没有更新的「活化石」了。我对这一功能进行了重新设计,使用快速计时模式,你可以通过非常快的速度设置想要倒计时的时间。
PomoNow 的 watchOS 版也是一个比较有意思的部分,由于 Apple Watch 本来就有表冠,所以上发条的效果非常有趣。watchOS 没有真后台,所以目前 PomoNow 的 watchOS 版本必须连接 iPhone 运行。当时我在卡得要死的一代 Apple Watch 上做开发,WatchKit 还有一堆玄学 bug,制作过程非常闹心:《虽然差点把自己逼疯,我还是把 PomoNow Watch 版搞出来了》,所以如果可以的话,希望大家多用用这个 watchOS 版本 😂
另外对于盲人朋友来说,PomoNow 还有较好的无障碍优化。做无障碍不是一件简单的事情,不是给每个按钮加上标签就完了的。假如你的 App 有非标准的交互,那么如何让这些交互在不看屏幕的情况下也能操作,确实是一件应该花时间去研究的事情。
为什么想到做 LiveUseful 这个工具?从灵感到产品落地,你的工作流程是怎么样的
很多人都知道,在 Live Photo 中添加叠层来隐藏信息是汇率转换工具 Elk 最先发明的,它可以生成一个隐藏在锁屏壁纸中的汇率表,方便随时查看。虽然用 Elk 制作的壁纸汇率不会时时更新,但是对于出国旅游这种随时拿出来算账的场景非常实用。
后来也有一些 App 添加了类似做法的功能,但是一直没有人做一个什么都能加的通用工具。其实只要有个 App 能让用户能在 Live Photo 中叠一张图片,用其它 App 的截图,用户就可以做到各种事情,我们为什么要一个一个地做呢?
在 Elk 推出这个功能后不久我就有了做 LiveUseful 的想法,加上之前少数派 Minja 的文章,我更觉得会有很多人需要这样一个 App。我在少数派群里和 Minja 就这个聊了几句,之后就开始做了。
我做 App 一般是从设计开始,我不习惯先做 Demo 出来,而是要先把 UI 设计的差不多了再开始写功能。我用 Sketch 绘制整个 App 的设计稿,因为从头到尾都是自己做,省略了诸如原型设计之类的过程,原型之类的都在脑子里。因为 Sketch 的设计稿和实际上出来的效果时常会有一些出入,我会在制作的过程中对一些地方进行微调。这也是做独立开发非常高效的一点:并没有设计师和程序员在办公室里跑来跑去。

在制作功能的过程中我也会对动画速度等设计细节反复斟酌,尽可能提供一个较为流畅的使用体验。因为要靠这个在东京「活命」,我的 App 的定价不会很低,我希望我开发 App 的 UI 和交互设计能够让用户值回票价。
实际做 LiveUseful 的时候,除了通过大概框架列出要做的功能,一些细小的功能就靠平时抓灵感了。我使用 Clear 记录灵感,一般都是在睡觉刚躺下的时候灵感最多 (然后就不用睡了)。

搞定 LiveUseful 本身的设计和开发工作之后,我开始处理各种宣传材料以及写文案、做截图视频、本地化之类的零活。并在 App 可用之后就上线了 1.0 版本,在之后继续迭代和补充新功能,做好无障碍功能后 (因为新增功能有时候会影响无障碍的交互流程,所以要后做) 就算是第一阶段结束。
其实说来也惭愧,LiveUseful 上线初期因为我疏于测试犯了很多低级错误。比如内购不花钱就能解锁这种智障 bug。
LiveUseful 之前在 Product Hunt 非常热门,你的 PomoNow 也上过 App Store 今日推荐,对你的产品数据有什么影响,目前为止你的作品给你带来了多少收入
LiveUseful 在 Product Hunt 得到了非常高的排名,但能带来的用户还是比较有限的。对于 LiveUseful 来说,最常被使用的功能其实是添加二维码,把自己的微信、微博二维码藏在锁屏叠层是一种既美观又实用的做法。但是这个世界上大概也只有中国满地都是二维码了,所以海外用户并不是那么的「感冒」。要在 Product Hunt 上进行推广,迎合英语圈用户的需求的产品应该会得到更好的结果。

再来说 PomoNow。App Store 的首页推荐最多只能维持一周,只能够在短时间内吸引用户,不过那几天确实是卖得非常非常的不错。因为 PomoNow 已经比较早了,所以突然的销售量给我一种死亡人口诈尸的感觉。相比之下,之前 LiveUseful 在编辑推荐页呆了好长的时间,这种能够细水长流的用户来源在我看来更可靠。
收入的话这个具体数字我也没有计算。不过确实可以维持我这个穷学生在东京活上大半年了。
在产品推广方面,有没有什么心得可以跟其他开发者分享
我想要特别讲一下的是 App Store 的预览视频。App Store 中可以添加多条长为 30 秒的预览视频,我发现很多开发者并没有利用好这一特性。
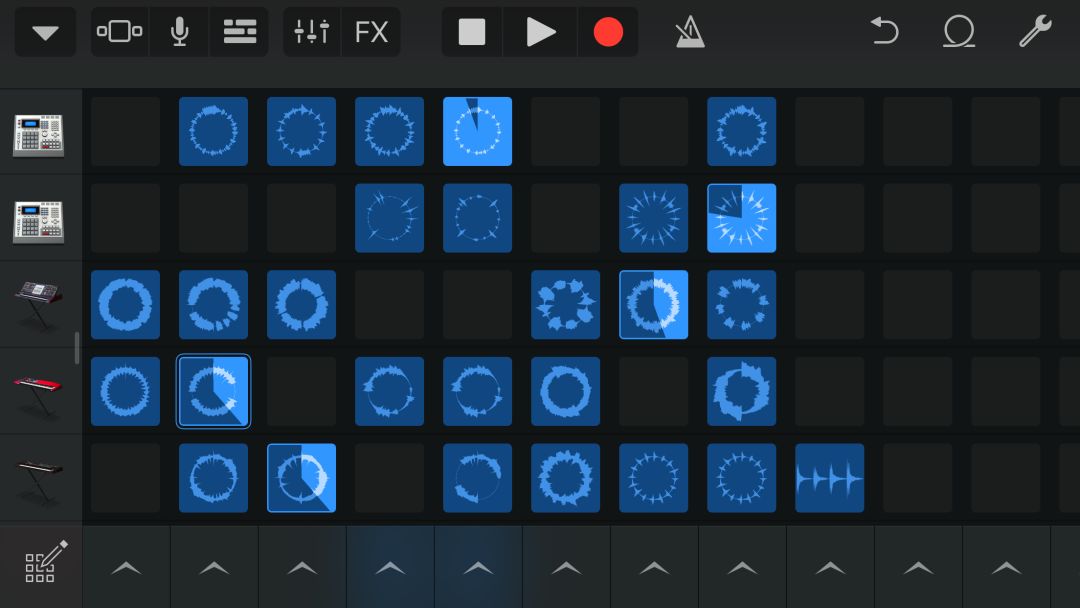
有很多的 App 在预览视频中直接使用软件操作的录像,非常混乱,看完不知所云,甚至有些看起来非常无聊。我认为应该好好花时间研究一下你最希望用户了解哪部分功能,并在视频中有节奏地展示出来。而且应该避免出现文字解释,30 秒的时间本来就不多。配乐也应该好好斟酌一下,比如在 PomoNow 中我使用了节奏较慢的钢琴,非常符合静下来做事的感觉。而对 LiveUseful 我就想用稍微刺激一点的音乐,我当时在众多 CC 版权的网站找曲子,但是就觉得都不好听 (免费的东西果然是不行),最后自己用 Garageband 做了一段。
我觉得这段视频如果做得好,可以成为让用户选择你的 App 的一个非常好的机会。不过要注意的是,声音不会默认被打开,所以这段音乐只能是锦上添花,想靠音乐减淡视频本身的无聊是不现实的。

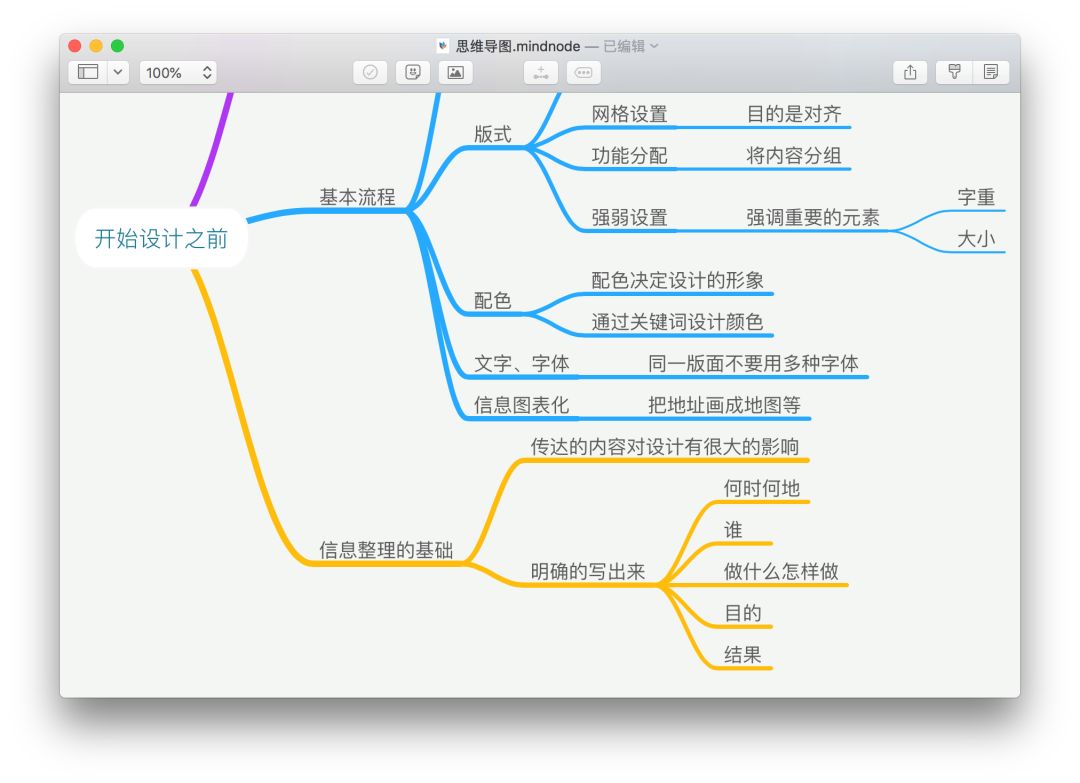
作为思维导图重度用户的你选择了 MindNode 这款脑图工具,为什么?
首先我个人不使用 Win 和 Android,所以并没有跨平台的兼容需求,而在 Apple 的平台上,MindNode 在我看来是最好的思维导图软件。
首先是设计,画个图首先得能让自己看得下去,好看是非常重要的。MindNode 提供的几种模版都非常美观,就目前的各种脑图软件中是效果最好的。尤其 MindNode 在新版中去掉了风格老旧的模版,效果比原来更好了。
MindNode 的功能也非常适合我,它虽然提供了很多自定义功能,但一般是针对细节的修改,大方向上会与选定的模版保持一致。这使得你可以更多地专注在内容上,而不用去操心格式,就像 Markdown 语法一样。
在交互上 MindNode 也是非常先进的,新版在 Mac 上虽然区别不大,但是在 iOS 上完全重新设计了,功能强大却不混乱,这是我非常喜欢的一点。而且还具有很好的沉浸式编辑体验,使用键盘快捷键进行操作就可以覆盖大部分功能。
关于 MindNode 新版的具体介绍可以参考我的 这篇文章。
你会在什么场景下使用思维导图,对你来说,思维导图和大纲、笔记这一类文字内容的区别在哪里?
我会在需要对复杂内容进行整理的时候直接使用思维导图,最近的话,用的比较多的还是整理知识点以及读书笔记这种场合。而不直接使用思维导图的情况则是更多的,思维导图不仅仅是图本身,也代表了一种用逻辑结构和发散思维来思考问题的方式,经常使用思维导图有助于学习这些思维方法,在解决很多问题的时候你会自然而然地使用它。

关于思维导图相较于传统笔记和大纲的特点:
首先是图像记忆,思维导图是一种更接近于图画的内容组织形式,可以有丰富的色彩和图案。将文字放在这些图案中间,可以很好地利用大脑的图形记忆。而这些文字的排布方式也非常自由,相较于笔记上一个个黑乎乎的方块,思维导图不会让你睡着。
还有是直观,思维导图可以通过一种非常直接的方式将内容的逻辑结构表达出来。大纲虽然具有和思维导图类似的逻辑结构,但却并不够直观。此外思维导图还强调使用关键词。把文字转化为逻辑结构,只把最关键的内容留在分枝上,这是一个非常重要的特点。
思维导图虽然可以当作大纲来用,但却并不等于大纲。我也非常反对像写大纲一样整句话整句话地抄上去,字黑压压一片是思维导图的大忌。
如果想要更多地了解思维导图可以来阅读我在少数派撰写的付费教程:《这样画思维导图最有用》。关于思维导图和大纲的异同我在第五期「思维导图不是什么」中有详细描述。
怎么想到做 UTT 这档播客节目,写作和做播客的异同点有哪些,它们能给你带来什么?
其实我自己也不知道怎么就开始做播客了。当时是在「比特新声」的群里认识了 Mutnau,也不知道怎么就聊到播客了,然后我们俩就莫名其妙的去做了个播客,也是蛮诡异的。
UTT 全名是 Untitled Techtalk,我们做播客的初期是打算正经做一档科技播客,但是因为很难拿出时间来做选题,再加上我的东北方言,最后已经逐渐成了对口相声一般的存在。后来我们就想,反正也没时间认真做,干脆就把「不正经」当作特色好了,于是就变成了现在的这个德行 (狗头)。UTT 本来是周更节目,但是因为我们两个现在都变得很忙,周更已经不太现实了,所以现在暂时改成了月更。
听我们的播客,你可以体验到跑题、地铁里笑出声被人用诡异的光看着、日常买买买、从来记不住这期是第几期等各种各样别的播客不会有的事情。尤其是跑题,我们两个的跑题能力世界一流,经常不知怎么就「水」完了一期。听了那么多正经的科技播客,来听听我们俩扯淡是不是也挺好的。
做播客其实是一件挺自由的事,因为我们这个播客的主要特色是不正经,所以录播客的时候还是挺放飞自我的。写文章就就没这么自由了,不能随性子来,还是要以让更多的读者读懂为标准来写。也许对于别人来讲很容易找到这二者的共同点,但在我的文章和播客中你可能会了解到完全不同的我,如果非要说什么共同点的话,那就是制作都很花时间。
虽然我从小写代码,但我其实更喜欢有人性的东西,可能这也是我来做独立开发者的一个原因。设计一款产品的界面和交互,其实也是一种和用户交流的过程。做播客和写文章大概也是一样的原因,在这样一个年代,这就是我与这个世界上的人们交流的方式。
分享你的 iPhone 主屏,介绍你最常用的几个 App 吧

我的主屏其实不怎么整理,不过因为强迫症的关系,第一屏都是系统自带的东西,这个就没变过。关于平时常用的 App 的话,因为我在日本,很多 App 在国内没什么用,我来想几个大家用得到的。
- Step Two:这是一款我最近开始使用的生成两步验证验证码的 App。非常好看而且也非常好用,打开 App 直接点击需要的二维码复制就可以了,通过 Handoff 的通用剪贴板也可以直接把复制的验证码粘贴到 Mac 上。不过这个图标在现在 iOS 系统的画风里有点违和倒是真的。
- PPHub:这是一款由国内独立开发者做的 GitHub 客户端,功能很全,可以查看项目的很多细节,你可以直接用它阅读代码,应用的 UI 设计也非常简洁漂亮,还有一个 Widget 可以让你看到你这个月又「摸了多少鱼」(Github 提交代码量图表)。虽然因为最近微软收购的事情大家一直在喊逃离 GitHub 什么的,不过大部分还是在开玩笑。
- VOX:巨大专辑封面是我的最爱。我不知道为什么苹果把自己的 Music App 的 UI 改成现在这个样子,没有全屏的专辑封面怎么可以!所以我现在听本地音乐都用 VOX。
我们还可以在哪里关注到你和你作品的动态
我的微博被和谐两次了,现在的微博是三代目 @Megabits_mzq,Twitter 也是一样的名字 @Megabits_mzq,可以的话我推荐 fo 推。
另外还可以来关注我的 Instagram,我会在这里发我在东京拍的照片:megabits_mzq